
HIG: Modals, Popovers, & Tooltips
BrightBytes, last update in August 2017
Project: internal Human Interface Guideline
Contributions: site architecture, layout design, user interface design, wireframing, user research, visual design + design consultancy, web accessibility consultancy
Team: UX design (2)
Results: shared documentation of best practices for using modals, popovers, and tooltips across all BrightBytes products
When I started out as a designer, I was part of a large initiative to create Human Interface Guidelines to be shared across the technical teams -- product, research, engineering, and design. Building an HIG began with my audit of BrightBytes’ entire set of products. Beyond capturing inconsistent treatments and misuses of design patterns (no pointing fingers!), my goal with each audit was to pan for our gold nuggets. I followed up these audits with research into design patterns and usability standards to validate our good choices and discover new approaches. To research, I dug through widely-known HIGs, pored over NN/g articles and dog-eared books, or pulled from favorite collections of interaction inspiration.
Why create HIGs in this way? The exact UI patterns can always shift and flex with changing needs, but we (like many) needed our own well-understood baseline first. With general guidelines written from my audits and research, I then partnered with the senior UX designer to formulate our best recommendations for UI based on both existing products and predicted extensions.
And, the context is key! Contemporaneously, our front-end team was developing an incredible common UI library. We needed to all be united, so new and updating products would use our best components and fewer “one-off” treatments. With HIGs for buttons, alerts, form fields, tables, navigation, headers, dropdowns, and charts, I bolstered our team with a confidence that this comprehensive set could be continuously used for a flexible, evolving common UI.
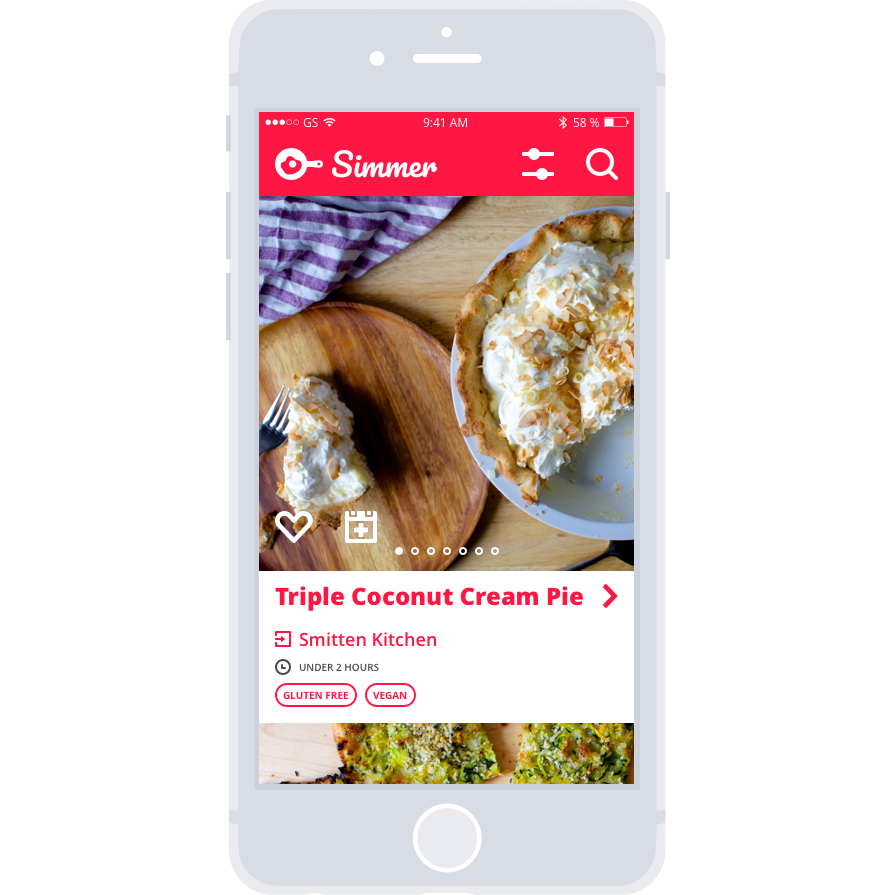
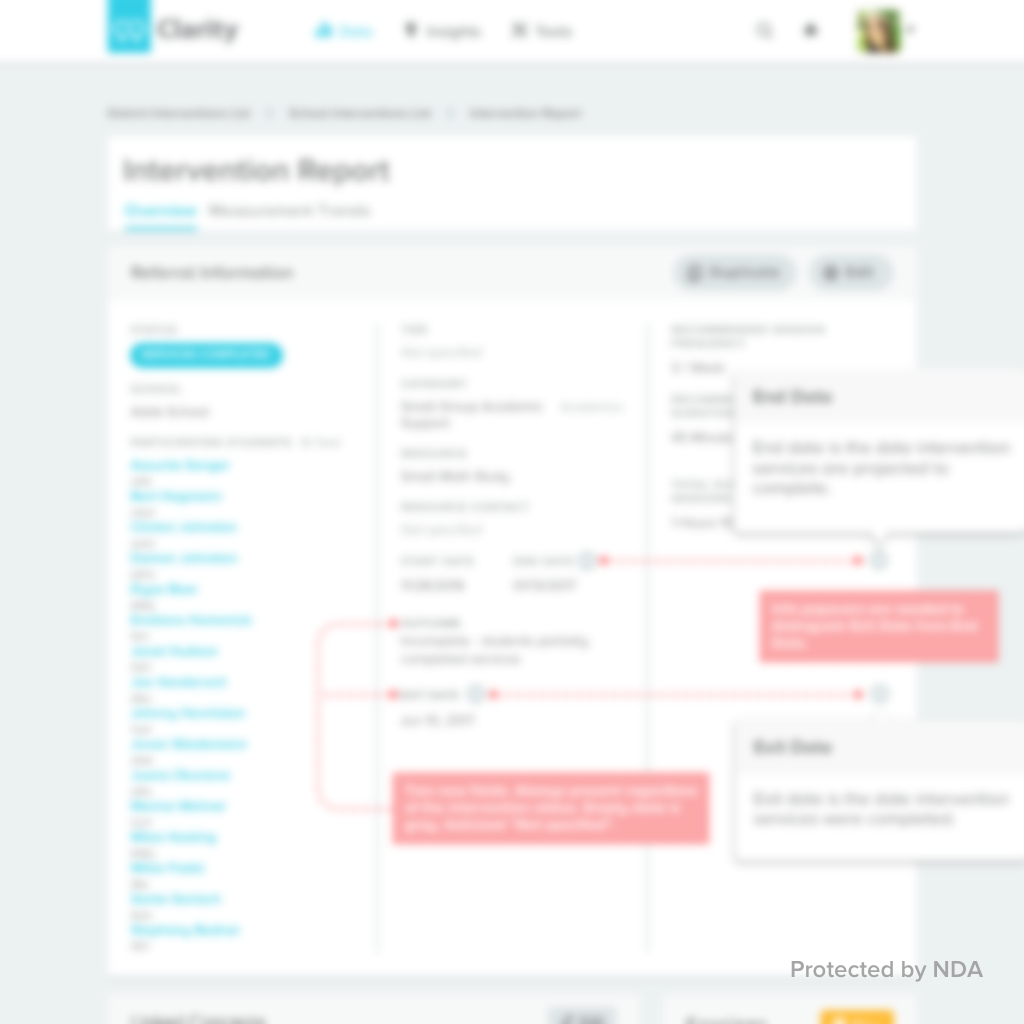
This massive Modals, Popovers, & Tooltips HIG covered three similar (yet so richly different!) interactions. Many on the team struggled to know which was best to apply when, let alone what each one actually did best. For each, the HIG answers those key questions (what should it do…? which do I use when…?) and then designates sub-types and specific treatments, giving the HIG long-term breadth and depth. In presenting the lengthy HIG to the team leaders, I summarized general guidelines and noted the sub-types, and we all enjoyed a little Popover & Tooltip Jeopardy game afterward to lighten the learning just a bit.