
Action Plans
BrightBytes, March 2017
Project: service within the Clarity web platform
Contributions: site architecture, layout design, user interface design, wire framing, user research, visual design + design consultancy, web accessibility consultancy
Team: UX design (me), visual design (1), product management (1), content (2), development (5)
Results: engaged 37.9% of customers in 90 days post-launch
To address BrightBytes’ business need of better user engagement tracking, I acted as lead UX designer in a small cross-functional team that produced wide-reaching impact. Our library of “Action Plans” deserved love and attention, and I was thrilled to lead the redesign. The excellent collaboration of our small team drew out user-centered, creative solutions and large-scale process improvement.
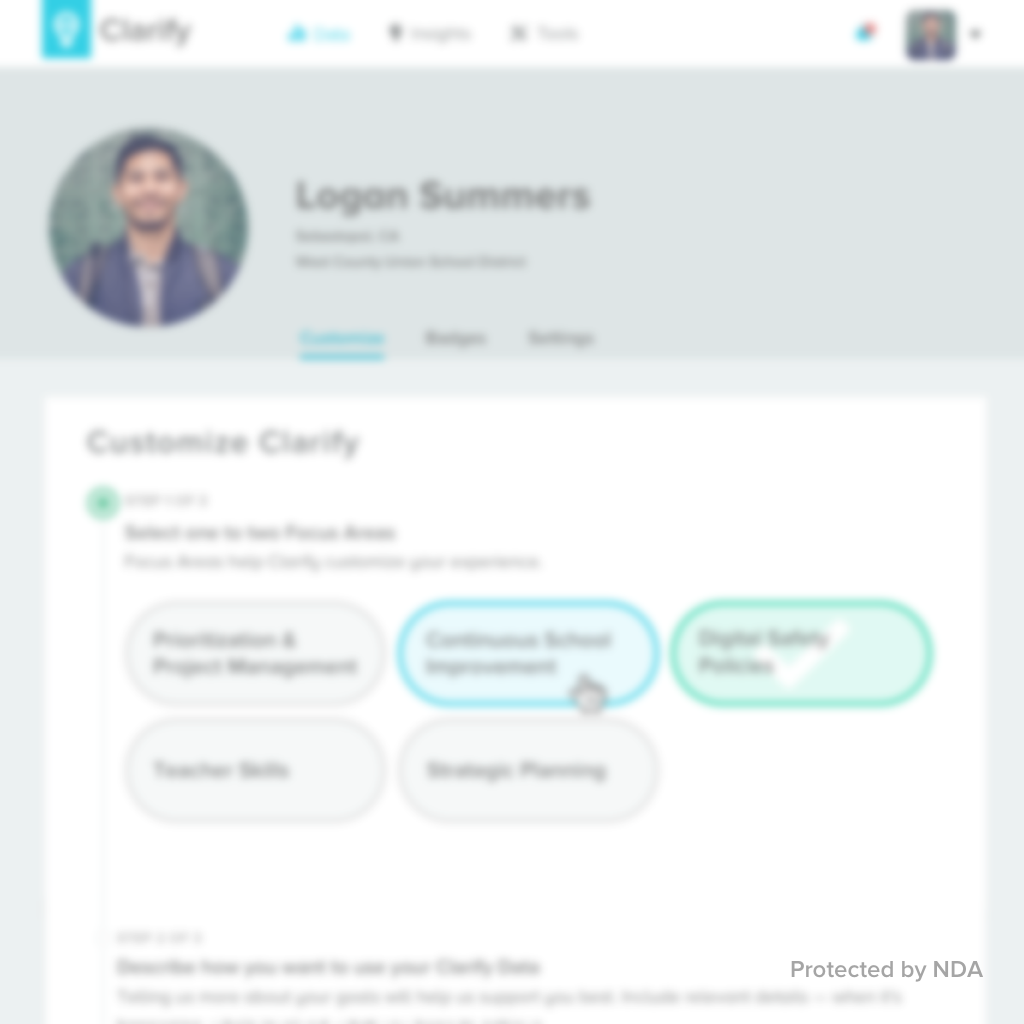
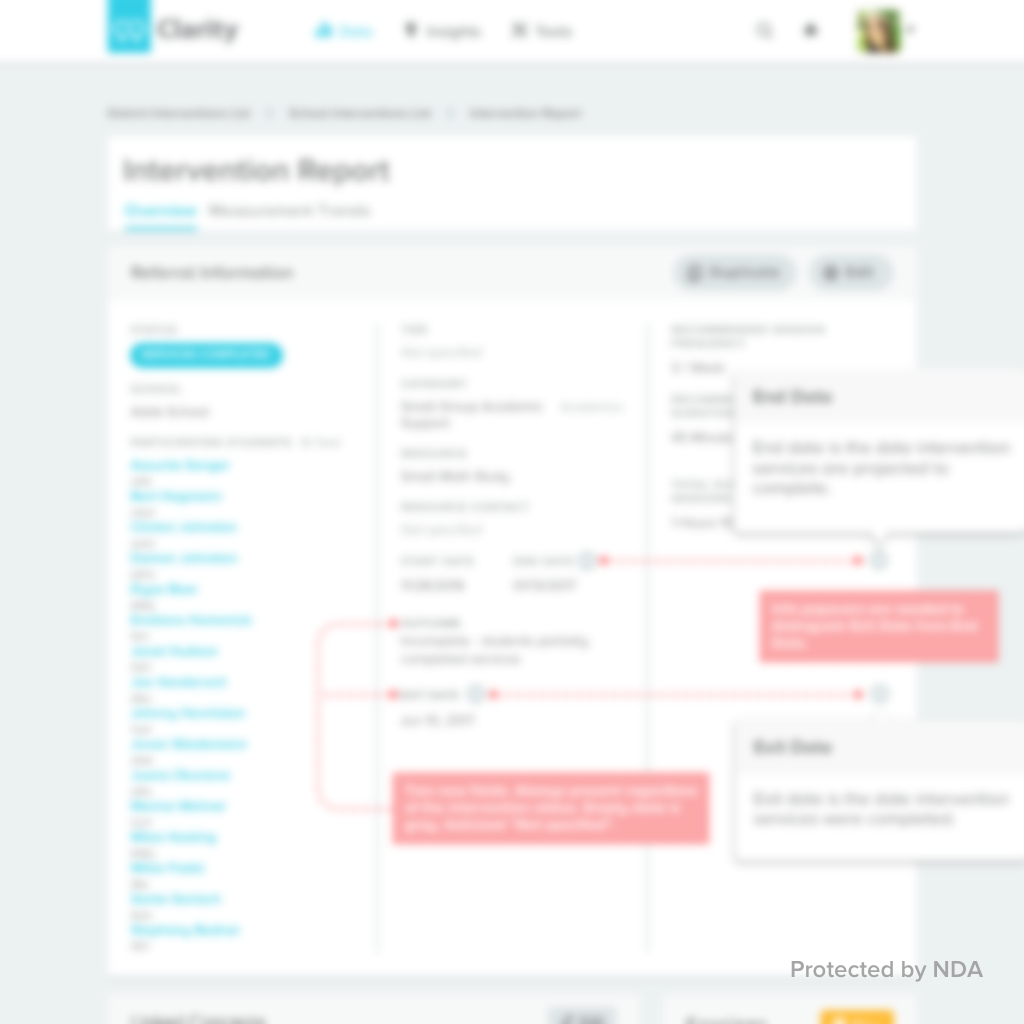
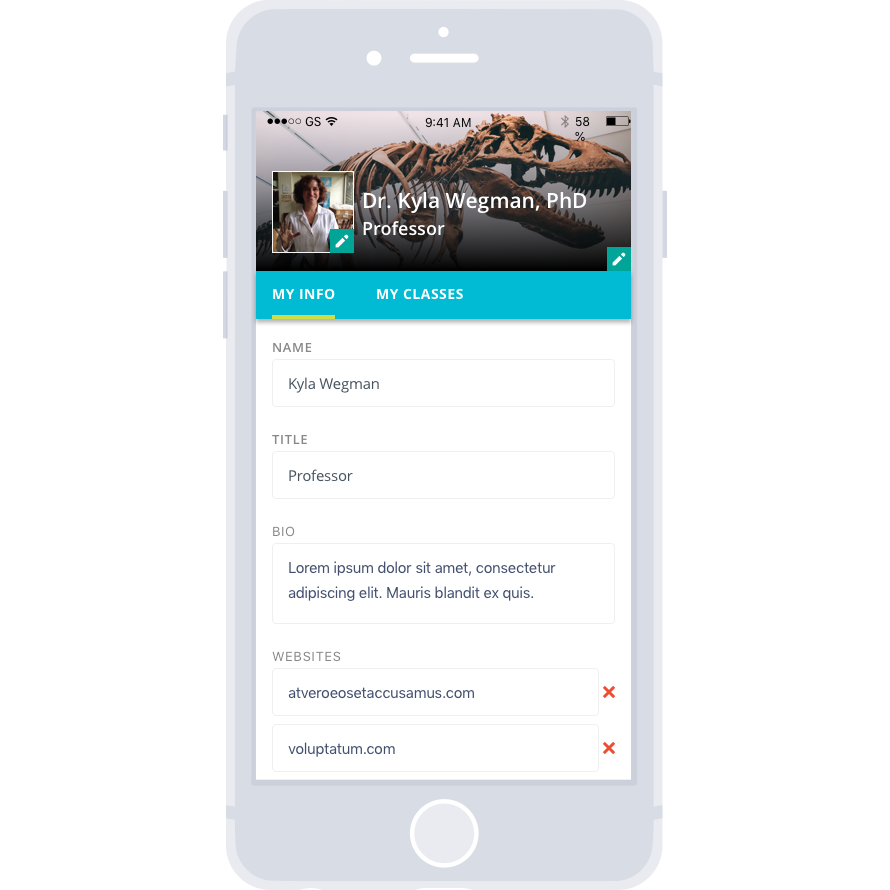
Starting with the idea that our online platform, Clarity, could personalize the content presented to each user with their input, our designs materialized as a homepage widget that asked about the user’s interests and school initiatives and sorted the Action Plans available in our content library. The Action Plan itself was restructured to be a project management hub, allowing users to customize their timeline, assign “tried & true” strategies, and utilize templatized resources to make their school’s data an integral part of their initiatives. All content was rewritten, and a concurrent creation of a CMS allowed it to be continuously updated based on effectiveness and engagement.
Why allow for customization? Customization -- how products can adapt based on the user’s direct actions -- was new territory for our products, which all relied on personalization to suggest “Quick Win” and “Game Changer” actions to take based off of school data. However, user research uncovered a persuasive desire for completely custom Action Plans, and many users relied on the Customer Success team to fulfill that desire through heavy-handed, unscalable support. It was suddenly imperative to reconsider whether personalization was ever truly enough. I happily stepped up and taught my team about the implications of customization and how to best apply it in our designs. To achieve our business goal alongside that user goal for a custom project management tool, all interactions we built in the widget and new Action Plans would be informed by data points our account managers needed to sustainably support their clients at scale.
Through the close collaboration of weekly 15-minute stand-ups, our final deliverable was a success. I owned everything UX -- user research, site architecture, low and high-fidelity wireframing, layout design, interaction design -- and closely advised in the development of the visual design. Pre-launch, I also lead a presentation of the designs to the customer-facing teams in order to build out their know-how. This process all became a model for effective project management that we repeatedly used moving forward. We exceeded our set goal of one-third of customers choosing an interest through the widget, hitting 37.9% in 90 days post-launch. Both the challenge and the camaraderie we met it with make this one of my favorite projects to date.